Il blog di ABCFormazione

Nella scrittura di pagine in html oltre all’aspetto puramente tecnico, dove bisogna focalizzarsi sulla correttezza della sintassi del codice prodotto, esistono anche delle regole non scritte. Sono conosciute da tutti i Web-Designer (con le W-D maiuscole) e ci aiutano a scrivere un codice migliore per quanto riguarda la comprensione, il debugging, l’indicizzazione sui motori di ricerca e il risultato estetico finale di un sito web.

Sopra: un' infografica originale realizzata per ABC Formazione.
Vediamo nel dettaglio i contenuti:
Indentazione
Quando cominciamo a scrivere codice di getto, ci accorgiamo che in poche ore abbiamo prodotto anche più di un centinaio di righe per una sola pagina html. Per poter gestire in maniera agevole tutta questa mole di codice c’è un tipo di formattazione del testo che ci viene incontro: l’indentazione.
Il semplice trucco è quello di inserire uno spazino tramite il tasto TAB all’inizio di un tag nidificato all’interno di un’altro. Questo rende molto agevole la lettura anche ai nostri colleghi e ci fa incorrere in meno errori di sintassi, soprattutto l’omissione di chiusure dei tag (un errore molto frequente).
Una pagina ben indentata si riconosce a colpo d’occhio grazie alla sua forma a clessidra.

Commenti
I commenti vengono sempre poco usati perché ci appaiono, su breve termine, una perdita di tempo. Ma la loro importanza si vede a medio o lungo termine, quando riprendiamo in mano una pagina dopo diverso tempo. Ovviamente agevoliamo il lavoro anche dei nostri colleghi che così non devono domandarci continuamente dove trovare questo o quell’elemento.
Con i commenti infatti possiamo suddividere le aree di una pagina ed inserire note importanti sul funzionamento di alcuni tag specifici.
es.
<!— Sezione Chi Sono —>
…
<!— Fine Sezione Chi Sono—>
Naming
Oggi la consuetudine vuole che i tag html vengano scritti sempre minuscoli, così i loro attributi e i selettori CSS. Scrivendoli maiuscolo funzionerebbero comunque, ma saremo sicuramente classificati démodé. Assolutamente da evitare codice misto maiuscole e minuscole.
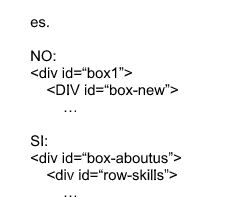
Un’altro accorgimento da prendere è quello di scrivere sempre nella stessa lingua. Questa regola vale sempre in html, ad esempio con la scelta degli attributi id e name dei tag, In questi attributi bisogna cercare di essere il più precisi possibile. Evitiamo di utilizzare id come box1, box2, box-ultimo e box-new. Cerchiamo di dargli nomi sensati che aiutino noi ed i nostri colleghi, come box-aboutus, box-services, box-contact.

Semantica
Molti tag hanno un valore semantico oltre che stilistico che ha un impatto notevole impatta a livello di SEO. Ad esempio il tag ed il tag si occupano entrambi di marcare una porzione di testo come grassetto. Stilisticamente sono identici, ma semanticamente strong ha importanza per i motori di ricerca, mentre b no.
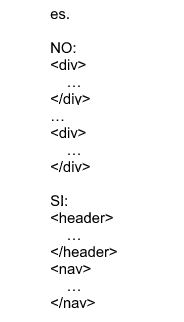
Con l’avvento dell’HTML5 sono stati introdotti i tag semantici. Questi permettono una lettura ottimale della struttura del sito da parte di un motore di ricerca, ergo facilitano l’indicizzazione dei nostri contenuti.

Codice Well formed
Tutto ciò che riguarda lo standard html viene approvato dal W3C (World Wide Web Consortium) il quale ci mette a disposizione tutte le linee guida riguardanti i tag e ci fornisce degli strumenti per testare il nostro codice e far emergere eventuali errori. Se la nostra pagina viene validata dal test questa si può definire Well Formed e cioè che segue al 100% gli standard HTML del W3C. In questo caso siamo anche autorizzati a inserire il logo di conformità agli standard W3C sul nostro sito.
Essendo questo strumento gratuito, è importante testare tutte le nostre pagine prodotte e sistemare eventuali errori evidenziati prima di renderle pubbliche.
Consulta il sito per il check di conformità su W3C Markup Validation Service.
Coerenza
Un sito web dovrebbe essere visto come una rivista o un libro. Deve avere una coerenza stilistica dall'inizio alla fine. Questo vuol dire avere tutte le sue pagine impostate con lo stesso stile, font, colori ecc... Anche i contenuti grafici che inserisco devono mantenere lo stesso stile, ad esempio possiamo realizzare dei mockup per dei contenuti che non si accostano allo stile generale.
La coerenza deve esserci anche a livello logico. Ad esempio tutta la struttura di navigazione deve essere rispettata in tutte le pagine, quindi evitiamo di far apparire o scomparire voci dal menù principale a seconda della pagina in cui mi trovo.
✅Ti appassiona il mondo del coding? Scopri il nostro Corsi per diventare un esperto nella progettazione e nello sviluppo di siti internet. Dai un'occhiata anche al nostro Corso di PHP e MySQL a Roma.
- html
- , codice
- , webdesign
- , infografica
- , scrivere codice
- , scrivere html